Bibit.WS – Kalau di WordPress, bikin daftar isi konten di suatu posting artikel sangatlah mudah dengan bantuan plugin. Tapi berbeda dengan Blogspot atau Blogger.com yang tidak ada pluginnya. Dan pada kesempatan kali ini saya mau share hasil script oprekan sebagai cara membuat table of content Blogger atau TOC di Blogspot yang lebih SEO friendly.
Kenapa saya sebut “lebih SEO friendly”?
Jadi begini ceritanya, saya dapat kode pembuat TOC di blogspot ini dari blog alinuxblog.com. Setelah terpasang, hasil permalink-nya hanya berupa penambahan ‘#point1’, ‘#point2’, ‘#point3’, dan seterusnya.
Sedangkan ketika melihat di WordPress, hasil permalink-nya adalah hasil generate sesuai judul Heading-nya masing-masing. Tentu menurut saya pribadi, permalink yang sesuai dengan judul Heading seperti pada WP akan lebih SEO friendly.
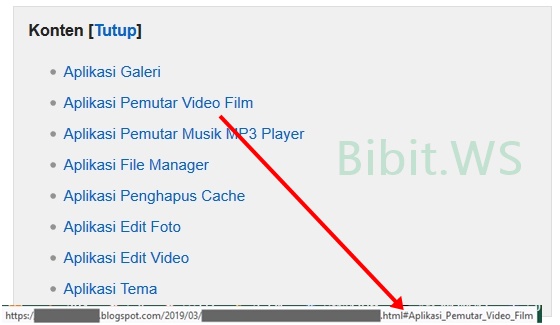
Berikut contoh permalink hasilnya:

Cara Bikin Table of Contents untuk Blogspot
Tidak saya tulis panjang lebar lagi, berikut tutorial dan script selengkapnya:
Masuk ke akun Blogger anda. Pilih menu Tema. Klik tombol Edit HTML.
Copy semua kode berikut dan tempel DI ATAS </head> atau bisa juga DI BAWAH <body> tergantung selera anda (pilih salah satu saja):
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<style media='all' type='text/css'>
/*
* Blogspot TOC
* https://bibit.ws/toc-di-blogspot.php
*/
.bwstoc {
margin: 10px 0;
background: #F0F0F0;
border: 1px solid #ddd;
}
.bwstoc ol, .bwstoc ul {
margin: 0 0 15px 20px;
padding: 0;
}
.bwstoc ul {
list-style: disc;
}
.bwstoc ol li, .bwstoc ul li {
font-size: 95%;
padding: 5px 10px 0 0;
margin: 0 0 0 30px;
}
.bwstoc a {
text-decoration: none;
}
.bwstoc a:hover {
text-decoration: underline;
}
.bwstoc .bwstocHeader {
font-weight: bold;
font-size: 100%;
position: relative;
outline: none;
border: none;
padding: 5px 15px 5px 5px;
margin: 5px 10px;
}
.bwstoc .bwstocHeader a {
text-decoration: none;
cursor: pointer;
}
.bwstoc .bwstocHeader a:hover {
text-decoration: underline;
}
</style>
<!-- Blogger TOC -->
<script type='text/javascript'>
/*
* SEO Friendly Blogspot Table Of Contents
* https://bibit.ws/toc-di-blogspot.php
*/
//<![CDATA[
function bwstoc() {
var bwstoc = i = headinglength = getheading = 0;
headinglength = document.getElementById("post-toc").querySelectorAll("h2, h3, h4").length;
if (headinglength > 1) {
// Hanya Tampil Jika Ditemukan Minimal 2 Heading
for (i = 0; i < headinglength; i++) {
getheading = document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].textContent;
var bws_1 = getheading.replace(/[^a-z0-9]/gi," ");
var bws_2 = bws_1.trim();
var getHeadUri = bws_2.replace(/\s/g, "_");
document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].setAttribute("id", getHeadUri);
bwstoc = "<li><a href='#" + getHeadUri + "'>" + getheading + "</a></li>";
document.getElementById("bwstoc").innerHTML += bwstoc;
}
} else { document.write("<style>.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style>"); }
}
function bwstocShow() {
var bwstocBtn = document.getElementById('bwstoc');
var bwstocWrapID = document.getElementById('bwstocwrap');
var bwstocLink = document.getElementById('bwstocLink');
if (bwstocBtn.style.display === 'none') {
bwstocBtn.style.display = 'block';
bwstocWrapID.style.display = 'block';
bwstocLink.innerHTML = 'Tutup';
} else {
bwstocBtn.style.display = 'none';
bwstocWrapID.style.display = 'inline-block';
bwstocLink.innerHTML = 'Tampil';
}
}
//]]>
</script>
<noscript><style media='all' type='text/css'>#bwstocwrap,.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style></noscript>
</b:if>
Selanjutnya, biar anda tidak perlu menambah kode pemanggil TOC di postingan blogspot secara manual, dan tidak perlu edit artikel yang sudah ada, silakan anda modif <data:post.body/> masih di Tema blogspotnya.
Cari kode <data:post.body/> dan ganti dengan kode di bawah ini:
<div id='post-toc'> <div id='bwstocwrap' class='bwstoc' style='display:inline-block;'><div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tampil</a>]</div><ul id='bwstoc' style='display:none'/></div> <data:post.body/> <script>bwstoc();</script> </div><!-- end TOC -->
Akan ada beberapa (2 atau 3) kode <data:post.body/> di dalam Tema blogspot anda, jadi silakan ganti semua. Anda bisa mencarinya dengan shortcode keyboard ‘Ctrl+F’.
Nah sekarang klik tombol “Simpan Tema” dan cek hasilnya.
Sebagai info tambahan, selain URL hasilnya lebih SEO friendly, script TOC blogspot di atas juga tidak memakai jQuery, tanpa Google Fonts dan tanpa Font Awesome, sehingga diharapkan lebih ringan.

Terima kasih sekali kang Bibit, saya praktekkan jos… saya tidak harus capek-capek menambahkan script pada setiap posting.
Syukurlah jika work dan bermanfaat kang Enjang 🙂
Untuk buat back to content automatis juga bagaimana ya mas?
Harus ada penambahan kode javascript lagi. Silakan dikembangkan…
Bagaimana agar listnnya menjadi hierarki seperti scriptnya MyBloggerTricks Mas?
Belum bisa mas, lama opreknya kalo dibikin hirarki.
Alhamdulillah work…
setelah saya kesana kemari, akhirnya ketemu cara nya dipostingan ini…
tanpa susah-susah memasukkan TOC setiap postingan, yang ini sudah otomatis…
trimakasih banyak ya….
semoga ilmunya berkah bermanfaat bagi banyak orang
Salam kenal dari taufikjunaidie.com
Aamiin.. Syukurlah kalo masih work dan berguna.
Makasih mas, saya ndak usah repot manual lagi sekarang, moga berkah
Sip 🙂
Untuk versi amp nya gimana ya
Maaf, kurang tau mas..
Untuk mengatur ukurannya mas, gimana ya?
Saya pakai menu sticky. Jadi, judul heading-nya tertutup bila di buka melalui TOC ini.
Dimana merubah ukurannya ya mas?
Coba mas cek di bagian CSS style-nya.
menyambung pertanyaannya mas reza di atas, dibagian mana nya mas bibit ws yang harus dirubah agar judul headingnya tidak tertutup??
Saya pasang di template terkemuka bawaan blogger kok nggak bisa ya mas. Solusinya mas.
Wah belum test nih. Makasih laporannya ya mas.
Udah sekian lama nyari-nyari cara biar bisa otomatis, eh akhirnya ketemu juga hehehe. Mantap min sangat bermanfaat.
.
Tapi sayangnya, saat ini saya dalam perampingan elemen di HTML template min, jadinya ditunda dlu untuk pemasangan material ini.
.
Tapi yang jelas tutornya benar-benar “Baru” dan masih langka. Sukses selalu ya min..
Siyap mas. Terima kasih sudah melipir ke sini.
Supaya TOC nya berada dibawah gambar gimana ya bang? Soalnya, artikel gw diawali dengan gambar. Nah biar TOC nya berada dibawah gambar tersebut gimana?
Nah perlu di oprek lagi kalo begitu.
nah itu pr nya, opreknya gmna :v puyeng ni gw
Sama kalo gitu..
oprek bagian seperti penempatan artikel terkait ditengah halaman / multi ads ditengah postingan.. semoga bermanfaat 😀
di setting manual aja, cek web saya.
bohong kau gan, udah aku cek blog mu tapi tidak ada tutorial nya
di web memang tidak ada, tapi itu munculkan hasilnya?
Cara langsung tampil gimana min, biar gak perlu klik tampil lagi..
terima kasih bos qu, sangat bermanfaat lagi
tinggal belajar gimana gunain di header yang stycky
Bentrok kalo sticky yaa javascript nya?
iya mas bukannya bentrok sih, tapi cuma ketutup aja sama header stickynya sih mas..
di artikelnya kompi ajaib ada mas, biar gak ketutupan header, tapi bingung cara gabunginnya sama script nya kamu mas..
tolong di update mas.. akan sangat membantu kalau sudah tolong reply komen ini ya mas
Tadi saya kunjungi blog
hlaiki.comdan sepertinya sudah beres ya, tidak ketutup sticky header 🙂maaf mas tapi masih ketutup, coba kamu buka TOC trus klik pas mengarah kebagian headingnya.. naah ketutup disitu mas
Owalah.. kalo soal itu yaa jelas tertutup. Penggulungan halaman kan memang sampai di ujung atas, sementara paling atas sudah terisi menu navigasi. Bukan bentrok ini namanya, tapi tertutup karna memang ruang paling atas ada navigasinya.
saya sudah mencobanya mas, dan alhamdulillah work tanpa perlu set manual. semoga sukses mas.
Nah ini pake VioMagz work.
Ayo yg error bisa coba hubungi blog bocahsihir.info yaa 😉
di link artikel mana Om, saya bener2 aja kok. cuma biar bisa kyak TOC Plus di WP gmna.?
Mas saya udah coba beberapa kali kok masih tetep gak bisa ya, theme viomagz. Kalo ada yang bisa pasangin di blog ane email yusufafif66@gmail.com nanti ane kasih Fee.
Kalo dari komentar2 sebelumnya sih bentrok dengan script menu navigasi template-nya.
Cara ngatasinya gimana kalo gitu pak
Maaf mas, saya tidak punya template viomagz sehingga tidak bisa ujicoba langsung.
Tapi, komentator ini: https://bibit.ws/toc-di-blogspot.php#comment-574 berhasil work di Viomagz lho.
ku dari 3 blog pakai viomagz semua yang work 1 aja mas…sisanya gatau,dan yang jadipun gatau bisanya jadi ehehe
Kak . . kalau pengen agar toc nya auto hide (begitu tampil itu langsung nuutup). biar lebih ringkes. cssnya bagaimana kak ?
Kode dan script di atas secara default tampilan awal tertutup list-nya. Mungkin anda bukan pake script dari sini…
kalo biar selalu kebuka gmna mas?
kalau auto open gimna mas?
Sudah dibahas di komentar ini: Cek Di Sini
Bagaimana cara meletakkan toc secara manual dibawah paragraf tertentu mas? Terimakasih
Kalo manual, pertama harus tambahkan
id="post-toc"di awal postingan lewat edit template.Lalu, di kolom penulisan artikel pilih tab yg HTML. Masukan kode pemanggil yg seperti ini kebawah paragraf sesuai keinginan:
<div id='bwstocwrap' class='bwstoc' style='display:inline-block;'><div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tampil</a>]</div><ul id='bwstoc' style='display:none'/></div><script>bwstoc();</script>
Makasih mas, cobain dulu
Mas, mau nanya. Itu nambahin id=”post-toc” nya dibagian mana ya? Caranya? Terus kalau saya nerapinnya tampil dulu baru nutup gimana kalau di tengah paragraf, apakah kodenya beda lagi?
Edit HTML Theme-nya, setiap tema atau template beda-beda. Saya tidak bisa menjelaskan secara rinci.
Agar otomatis tampil dulu (disertai tombol Tutup), baca di: balasan komentar ini
Min Min Admin. . Perhatikan Ay nih. Ay udah work apply ini plugin ke blog secara manual lewat edit html dan secara manual naro di tengah paragaf. worth it deh ay. buktiin aja dulu di postingan ane tentang teks negosiasi [
https://www.kudupinter.com/2019/10/21-contoh-teks-negosiasi-singkat-jual.html];Caranya sama , cuma semua script ini
Konten [<a>Tampil</a>]
bwstoc();
<!– end TOC –>
tidak semua di masukin ke edit html. yang ane masukin hanya ini
bwstoc();
<!– end TOC –>
dan sisanya yang ini
Konten [<a>Tampil</a>]
ay ay taruh setelah paragraf secara menual lewat feature html postingan.
and finally done. iam so inpeerresed with my work . . thnks kiyuh for your sugestion baby
Hmm ini otomatis untuk heading (h2,h3,h4) ya?
untuk coding sub heading nya gmn bang?
Gatau bang. Saya bisanya baru begitu.
okay mas
mantap ni top global.
toc yang saya cari no jquery + seo
uWu
uWu juga 😀
Kalo misal dibalik gimana mas penerapannya? Misal dari tampil ke tutup, terima kasih.
Pada langkah yang akhir, ganti kode dengan ini:
<div id='post-toc'><div id='bwstocwrap' class='bwstoc' style='display:inline-block;'><div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tutup</a>]</div><ul id='bwstoc' style='display:block'/></div>
<data:post.body/>
<script>bwstoc();</script>
</div><!-- end TOC -->
Saya sudh pernah coba dan hasilnya memuaskan terimakasih mas
Tapi saya ingin tanya sekaligus request hehe bagimana caranya suapaya toc otomatis tampil mas
Pada langkah terakhir pada postingan di atas, ganti kodenya dengan script modif berikut ini:
<div id='post-toc'><div id='bwstocwrap' class='bwstoc' style='display:inline-block;'><div class='bwstocHeader'>Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tutup</a>]</div><ul id='bwstoc' style='display:block'/></div>
<data:post.body/>
<script>bwstoc();</script>
</div><!-- end TOC -->
apakah dgn script toc ini, toc kita bisa berpeluang muncul di search engine? punya mas ada yg berhasil muncul toc nya?
Sukses muncul di pencarian mas, tapi sekarang blogspot saya sudah migrasi ke wordpress, belum sempet di-SS 😀
thanks hehe
MasyaAllah terharu saya #lebay. Tutorial keren ini. Izin terapkan ya mas, mantap betul.
Alhamdulillah, syukurlah kalau bermanfaat.
Kalau saya salin kodenya untuk buat tutorial di blog saya boleh ngga mas?
Boleh silakan, dimohon tidak mengubah kode scriptnya, jika berkenan cantumkan sumber dari blog bibit.ws 😀
Mantap scriptnya mas.. saya coba pasang di theme blog hasilnya OK. Tadinya mau pasang sebagian artikel yang dikira penting aja.. eh taunya ada script yang bisa add toc keseluruhan artikel..
Sangat manfaat dan sangat membantu mas turorialnya.
Makasih ya mas bibit.ws
Iya, otomatis muncul ketika ada lebih dari “X” kode heading atau subheading.
Mantab. ini yang mudah mudahan bisa naiki trapik ane saat ane buat artikel panjang. tanks kang udah share. ga ribet pula . ostosmastis ndaan. . seddoot
Siap kakak..
Setelah saya coba, pake toc ini memang benar benar muncul di search engine walaupun masih butuh waktu. Rekomended banget terimakasih
Butuh waktu untuk proses re-index 😀
mantap mas bekerja dengan jos..scripnya…
Selamat 😀
wah, akhirnya nemu juga caranya. Sudah banyak saya cari di mbah google nemunya malah bikin sitemap. nanti saya coba ah di
mistersongga.blogspot.com. semoga nanti jadi lebih humanfriendly lagi blognyaSemoga berguna di blognya.
mantap kali mas, sangat bermanfaat
Silakan mas…
artikel luarbiasa, memang terkadang kebanyakan teori membuat bingung bagaimana cara yang tepat untuk bisnisnya, tetapi ketika membaca kita akan tau dasar-dasarnya.
Siyap 😀
Sip kak terima kasih work di blog. Auto ikutihn jejak disini.
Sip. Makasih laporannya
Diblog ane muncul gan, tapi mengapa tidak bisa diklik?
Baru ada masalah tidak bisa diklik. Ada contohnya?
udah bisa mas, ternyata blog ane tanpa heading, sub heading, dsb. :). coba cek, sekarang sudah muncul.
kenapa saya malah gk bisa ya? padahal sbelumnya bisa?
Ijin ambil script nya bang.
Terimakasih. Teknisi Blogger
Silakan jika bermanfaat.
Terimakasih Bang,,, TOC nya mantab,,, Kalau pasang di AMP template gmana bang scriptnya
Kurang tau struktur AMP blogspot saya bang. maaf tidak bisa bantu 😀
ijin nyoba di blog saya gan
bang.. utk viomagz solusinya bagaimana ya? karena tidak muncul.. sudah dibikin heading subhead
makasih bang
iyaa saya juga pake kompi flexible gk muncul hanya jalan cssnya, cek sidikul blogpospot mas.
Jika hanya mau menampilkan Heading 2, kode h3 &h4 dihapus mas???
Iya betul.
Alhamdulillah berhasil. Langsung otomatis semua postingan hehe. Cepat aja sih, cuma memang gak hierarki
alhamdulilah bekerja di template hasil download an
dan otomatis di setiap postingan
terimakasih mas,
Harus dibaca lagi terus dipraktekin berulang si. Terimakasih banyak ya mas
Assalamu’alaikum Mas Bibit. Izin mengembangkan ide ini ya. Saat ini saya sudah berhasil menerapkan sistem hirarkinya. Semoga ke depannya bisa diulas sama Mas Bibit.
Wa’alaikumsalam. Keren mas. Boleh lah dikutip kesini kalo diijinkan…
Terima kasih kodenya mantap.
Btw Mas mau tanya, kalau cara ngilangin titik bagian depan bagaimana ya? Jadi daftarnya gak perlu ada titik
halo Kak, kalau mau hilangin titik bagian depan gimana ya? Aku udah berhasil pasang scriptnya, keren Kak
SEO nya lumayan efektif juga setelah dicoba kebeberapa artikel saya mas
apakah yang akan muncul hanya heading dan sub heading.
Saya pengen munculin h3 juga soalnya?
Alhamdulillah, benar-benar langsung ke semua postingan. Artikel yang panjang jadi lebih rapi.
Template saya amp, masih nyari-nyari yang cocok script TOCnya. ;(
sangat bermanfaat sekali gan artikelnya semoga cepat saya implementasi.
Thanks om :’v hampir tahun 2021,ternyata masih work !!! Thanks banget
Sudah berhasil di blog saya. Terima kasih banyak. Saya selalu rekomndasikan blog ini jika ada yang bertanya cara bikin daftar isi di blogspot hehe
Wahhh, berhasil nih. Terima kasih gan. semoga sering ngepost postingan yang bermanfaat ya. hehe
itu kan untuk blogger kang.. kalo wordpress kasih tutor juga dong gan… jangan yg pakai plugin tapi without plugin yah kang…
Plugin juga ringan kang.
nyasar kesini jam segini karena dari grup facebook ada yang nyaranin.
terima kasih tutorialnya, it works! akhirnya bisa otomatis punya toc juga 🙂
Komplit bgt gan
Mantab bang
mantap keren mas Bibit…langsung work..makasih scriptnya
Matur suwun mas bit adanya artikel ini paham bagaimana cara masangnya…
Work Cuyy
Halo Mas, saya coba membandingkan apa yang sudah dikerjakan oleh Anda melalui satu blog sangat sederhana dapat hasil “sangat bagus-sangat memuaskan”. Hasil uji coba ini, pertama saya membuat satu posingan dan berikutnya membuat halaman pertama dilanjutkan halaman kedua. Luar biasa. Bagus… sungguhan sangat bagus! Great!. ini blognya: https://tocbibit.blogspot.com/
Terima kasih.